You can use this repository as a jumping off point for deploying a self-hosted version of Trigger.dev on Fly.io using the Trigger.dev public docker image located at ghcr.io/triggerdotdev/trigger.dev:latest
Fork the repository mentioned above and change the app name
You should fork the repository before starting so you can make changes and commit them. For example, you’ll need to change the app property in the fly.toml file to be something other than app = "trigger-v2-fly-demo".
- Install the Fly CLI tool:
- Authenticate the CLI:
Create the fly.io app and pg db
- Launch the app:
- Follow the prompts by
fly launch and make sure to answer them in the following way:
Do NOT get rid of your terminal output, we will need your database connection string shortly.
? Would you like to copy its configuration to the new app? Yes
? Choose an app name (leaving blank will default to 'trigger-v2-fly-demo') <enter your preferred app name here or leave blank>
? Would you like to set up a Postgresql database now? Yes
? Select configuration: Development - Single node, 1x shared CPU, 256MB RAM, 1GB disk <- feel free to pick a beefier machine
? Would you like to set up an Upstash Redis database now? No
? Would you like to deploy now? No
Gather your secret environment variables
Required
MAGIC_LINK_SECRET, SESSION_SECRET and ENCRYPTION_KEY
All of these secrets should be 16-byte random strings, which you can easily generate (and copy into your pasteboard) with the following command:
openssl rand -hex 16 | pbcopy
LOGIN_ORIGIN and APP_ORIGIN
Both of these secrets should be set to the base URL of your fly application. For example https://trigger-v2-fly-demo.fly.dev
DIRECT_URL
This needs to match the value of DATABASE_URL which was printed to your terminal after the creation step above:
The following secret was added to <app name>:
DATABASE_URL=postgres://postgres:<PASSWORD>@<fly db name>.flycast:5432/<app name>?sslmode=disable
Optional
AUTH_GITHUB_CLIENT_ID and AUTH_GITHUB_CLIENT_SECRET
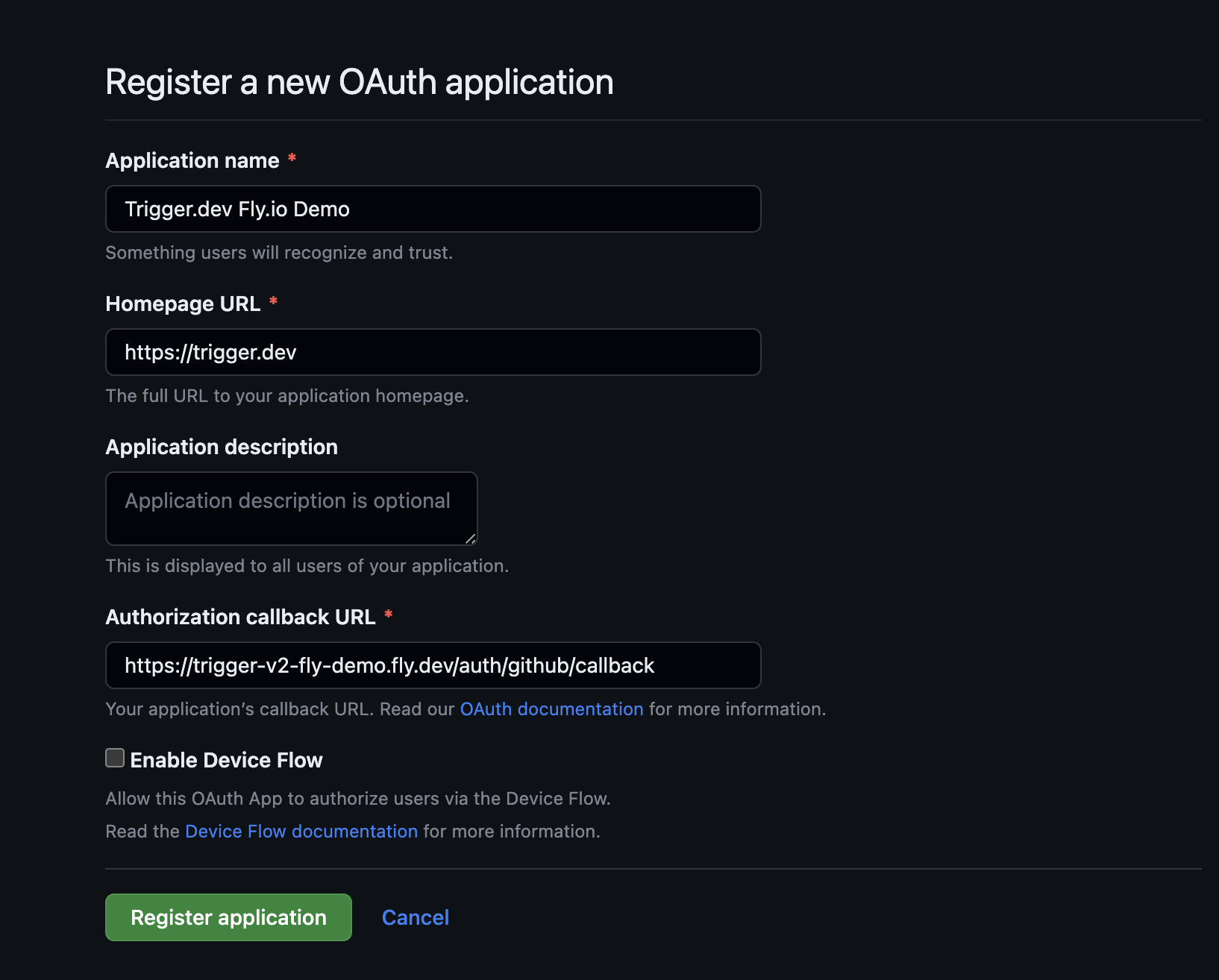
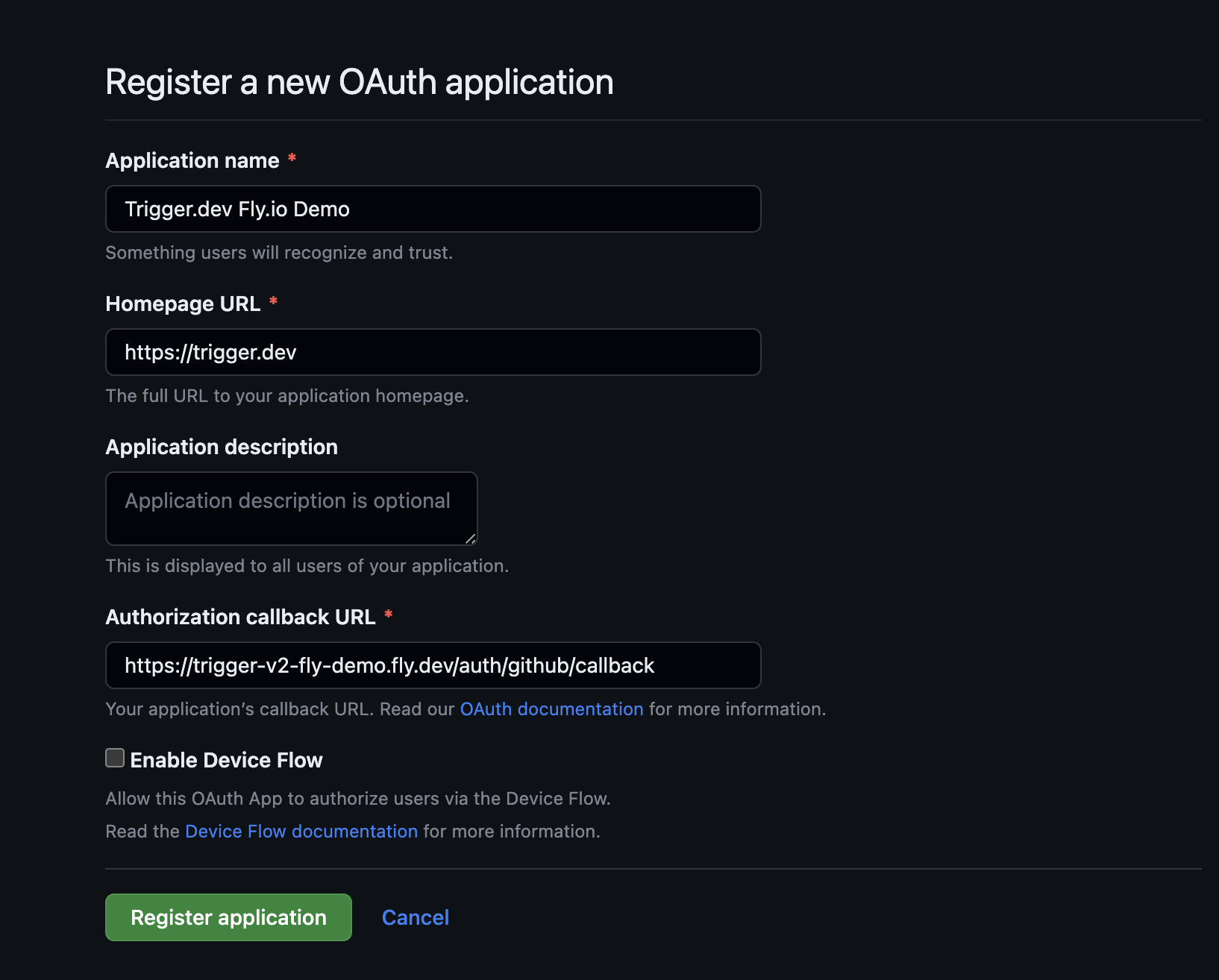
- If you plan on logging in with GitHub auth, you’ll need to create a GitHub OAuth app with the following configuration:

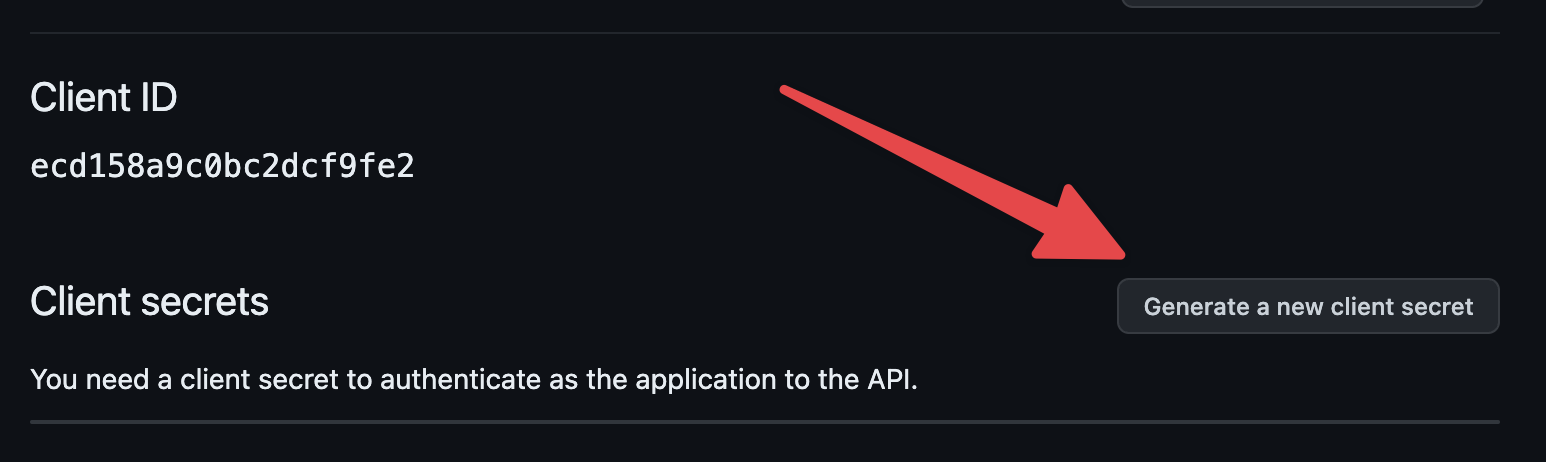
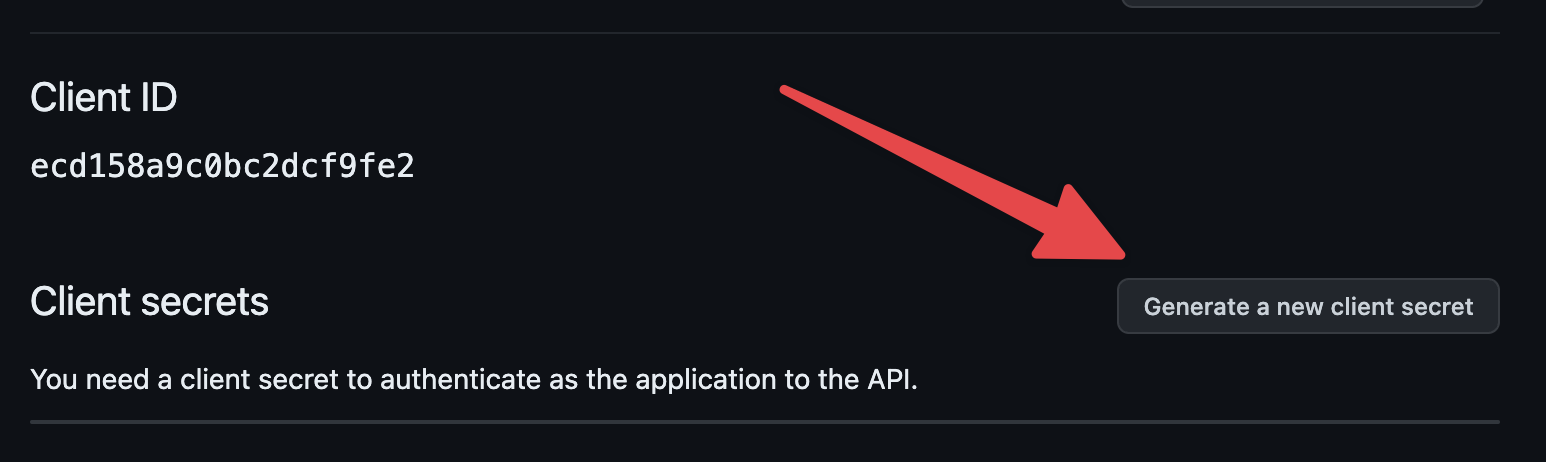
- Once you register the application you’ll need to click on the “Generate new client secret” button:

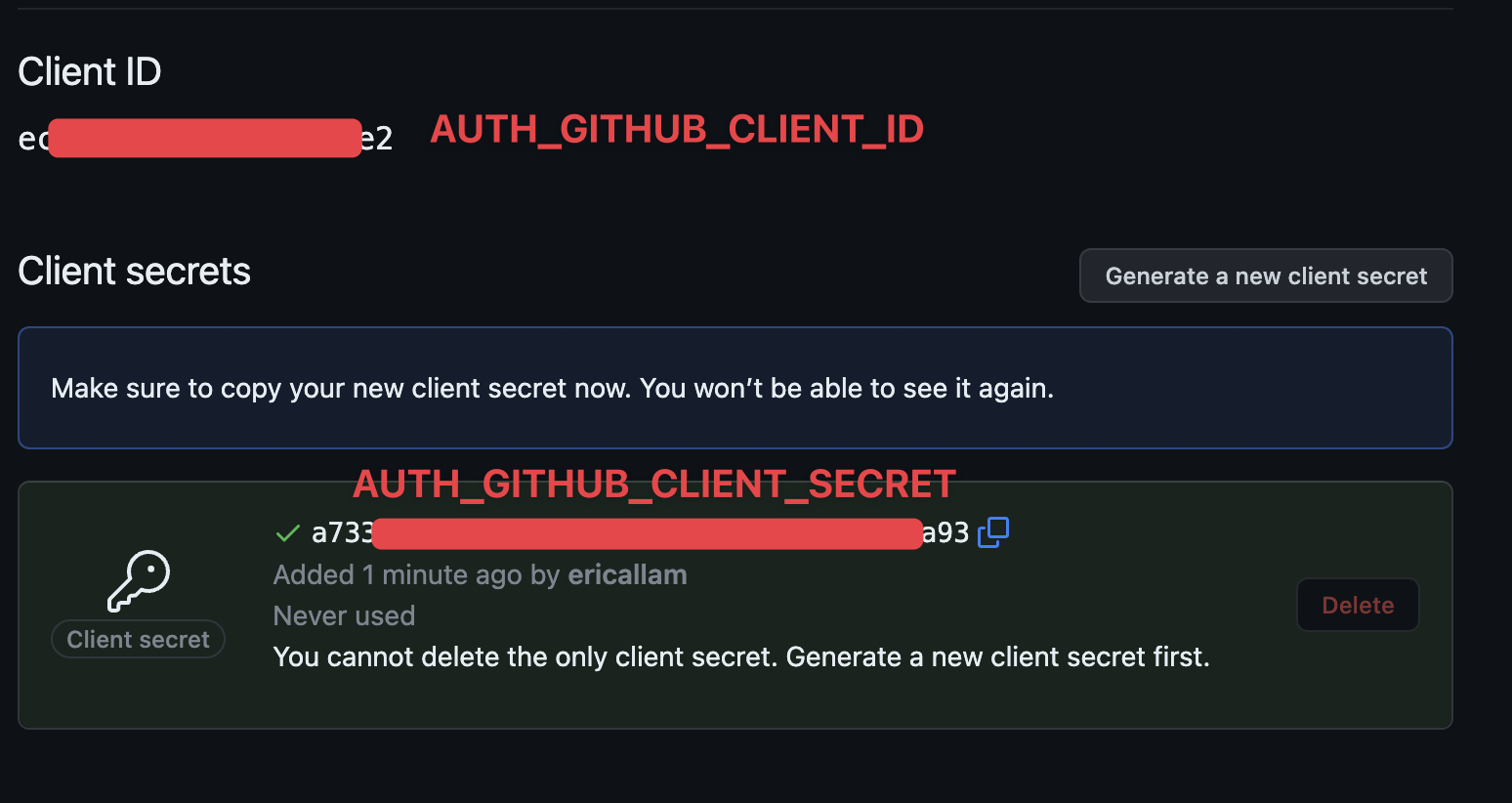
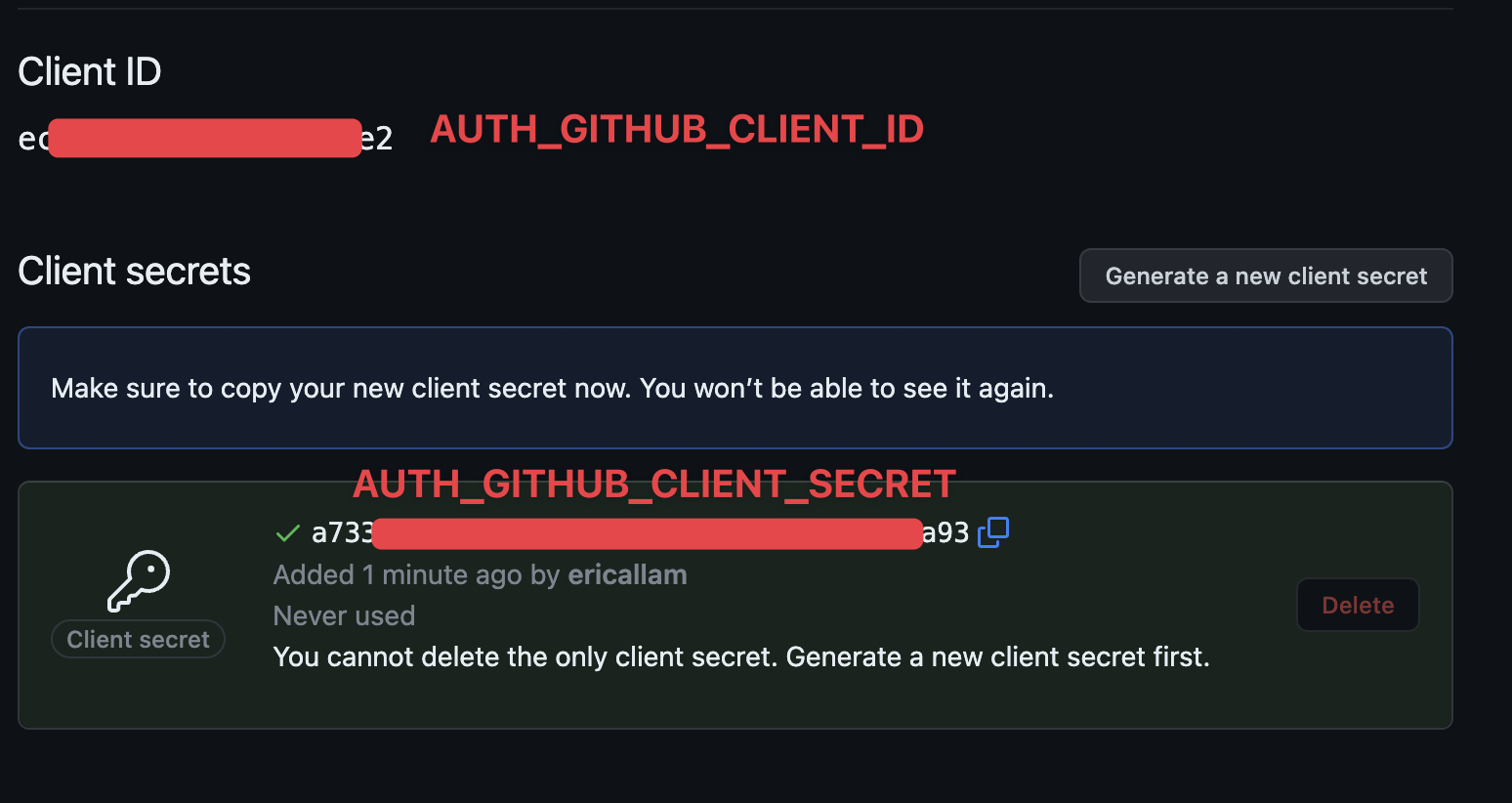
- And then you can copy out the AUTH_GITHUB_CLIENT_ID and AUTH_GITHUB_CLIENT_SECRET:

RESEND_API_KEY, FROM_EMAIL and REPLY_TO_EMAIL
We use Resend.com for email sending (including the magic-link signup/login system). They have a generous free tier of 100 emails a day that should be sufficient. Signup for Resend.com and enter the environment vars below
Set the secrets
Call the fly secrets set command to stage the secrets to be used on first deploy:
fly secrets set \
ENCRYPTION_KEY=<random string> \
MAGIC_LINK_SECRET=<random string> \
SESSION_SECRET=<random string> \
LOGIN_ORIGIN="https://<fly app name>.fly.dev" \
APP_ORIGIN="https://<fly app name>.fly.dev" \
DIRECT_URL="postgres://postgres:<PASSWORD>@<fly db name>.flycast:5432/<app name>?sslmode=disable" \
FROM_EMAIL="Acme Inc. <hello@yourdomain.com>" \
REPLY_TO_EMAIL="Acme Inc. <reply@yourdomain.com>" \
RESEND_API_KEY=<your API Key> \
AUTH_GITHUB_CLIENT_ID=<your GitHub OAuth Client ID> \
AUTH_GITHUB_CLIENT_SECRET=<your GitHUb OAuth Client Secret>
Secrets are staged for the first deployment
Deploy
Now you can deploy to fly. Here we are setting the machine VM size to use 1 dedicated CPU core with 2 GB of memory, but you can run fly platform vm-sizes to see other options. The below app will cost about $30/month.
fly deploy --vm-size performance-1x
Visit and create an account
Once deployed, you should be able to open https://<your fly app name>.fly.dev/ in your browser and create an account, either using GitHub or a magic email link.
Initialize your Next.js project
Next you can easily bootstrap your Next.js project to use your self-hosted instance of Trigger.dev.
First, cd into your Next.js project, then run the @trigger.dev/cli init command to initialize your Next.js project:
npx @trigger.dev/cli@latest init -t "https://<your fly app name>.fly.dev"
Environments & API Keys page to copy your dev API key:

Start your dev server
Run your Next.js project dev server with npm run dev and then in a new terminal window you will need to run the @trigger.dev/cli dev command to connect to your Trigger.dev instance and allow it to tunnel to your local Next.js server:
npx @trigger.dev/cli@latest dev